3.2. Problem Analysis Diagram(PAD)
PAD はフローチャートに代わるプログラムの論理の表記法として日立製作所で考案され、 1979年に一般に公開された作図法です。 [Futamura1980] 当時、プログラミング言語で if-else 文や 繰り返しの while 文などのいわゆる制御構造が導入され始めました。それに合わせて プログラムの論理の表記法でも、制御構造に合わせた表記ができるものが提案されて いました。PADはそのような表記法の1つです。永らく書籍が存在しない状態が続いて いたようですが、最近解説書を書かれた方もいるようです [Takase2018] 。

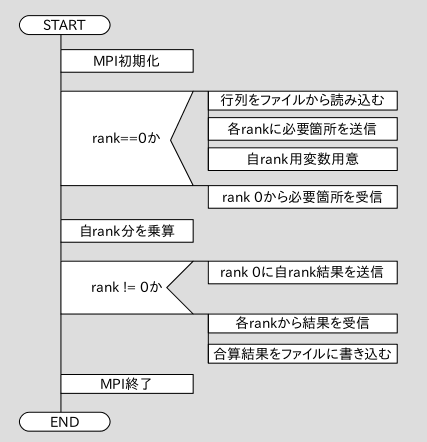
Fig. 1 PADの例
UMLのシーケンス図でも処理の流れを繰り返しや分岐を含めて表現することができます。 それに加えてPADを使う動機には、どんなものがあるでしょうか。
UMLのシーケンス図を書くにあたっては、処理に必要なデータの持ち主となくクラスを 決めたあとで、ないしは決めながらシーケンスを考えます。 ところが、シミュレーションプログラムの設計においては、データの持ち主について 考える前に、処理手順について検討したくなる状況があります。そのような場面で データの持ち主に細かく触れずに設計したい時に、PADが有用だと筆者は感じています。
科学的なシミュレーションプログラムでは、プログラム設計の出発点が物理現象の 支配方程式の離散化表現になっていることが多く、データの持ち主はさておき、やるべき 計算の手順が決まっていることが一般的です。そこで、データの持ち主については 触れずに、やりたい計算の手順を記述できる表記法が欲しくなります。 PADはそのようなことが可能な表記法です。
クラス設計に至る前の段階で、並列に動作させる各プロセスの中の処理手順を 書き出して検討するためにPADは有用であると筆者は考えます。
3.2.1. PADの構造
PADでは、要素を再帰的に組み合わせることで作図します。 PADの要素は、プログラミング言語の制御構造に対応しており、連接、分岐、繰り返し、 手続き呼び出しなどがあります。
3.2.2. 単純な処理
PADの中で単純な処理、つまり図の上ではアトミックなかたまりとして表現して、 それ以上図解せずに言葉で説明して済ませる処理は、長方形で表現します。 長方形の中に処理の説明を書きます。
処理の説明の細かさは図の趣旨に沿って調整します。ソースコードの文法で 書いてもかまいませんが、普通は日常語で書きます。

Fig. 2 単純な処理
3.2.3. 連接
処理1, 処理2, 処理3… と逐次的に実行していくのが連接です。
縦線を引いて、その線の右側に連接される要素を縦に並べて書きます。

Fig. 3 連節
3.2.4. 反復
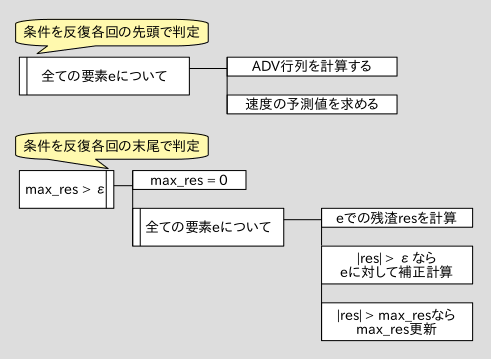
for文、while文、do while 文などの反復は、繰り返し条件を書いた長方形を書いて、 そこから右に水平線を引き、水平線の先に繰り返し対象の要素を書きます。
反復条件を先頭で判定するのか、末尾で判定するのかを表現するために、繰り返し条件の 長方形の左端、または右端を二重線にします。

Fig. 4 反復
3.2.5. 選択
if文やswitch case 文など、条件に応じて処理を切り替えるのが選択です。
右端が凹んだ旗のような図形を書き、旗の中に条件を書きます。 旗の右端の上下はとんがっていて、その先のそれぞれに選択される要素を書きます。
条件が成立したら上の要素、成立しなかったら下の要素が実行されます。
分岐の候補が3つ以上ある場合には、旗のとんがった部分を分岐の数に合わせて 増やします。

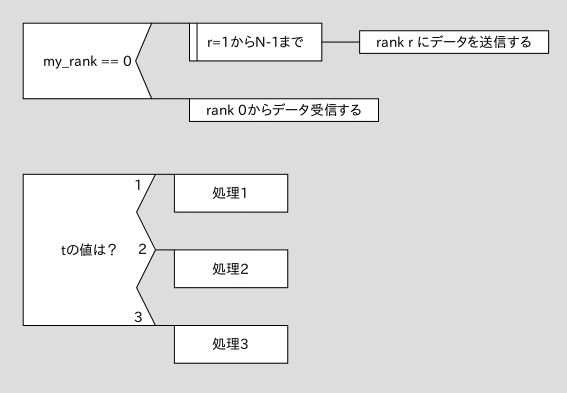
Fig. 5 選択
3.2.6. 定義
処理をおおまかに説明した上で、それを具体的にブレイクダウンして書きたい 場合には、定義の表記を使います。
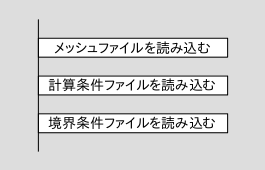
まずおおまかな説明を長方形に書きます。そこから右に二重線を伸ばし、 二重線の上に def と書きます。その先にブレイクダウンした先の要素を書きます。

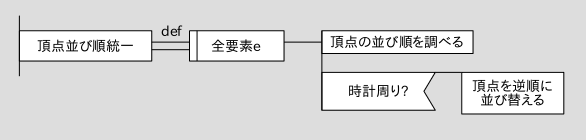
Fig. 6 定義
3.2.7. 手続き呼び出し
手続きあるいは関数呼び出しは、長方形の左右端を二重線にし、長方形の中に 手続きの名前を書きます。
呼ばれる側の手続きは、独立した定義のPADとして書きます。

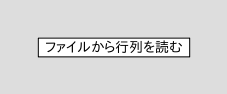
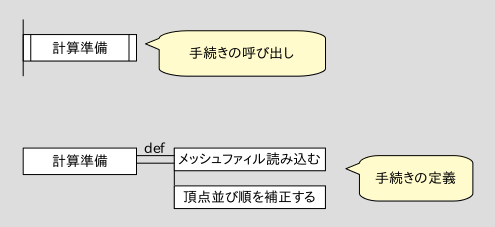
Fig.7 手続き呼び出し
3.2.8. 端子
1つのPADの開始と終了には、長丸の端子を起きます。

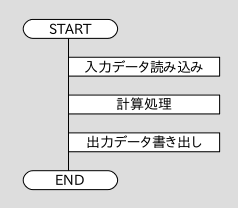
Fig. 8 端子